Sehr geehrte XenDach-Community,
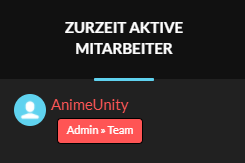
ich bin gerade dabei ein Forum einzurichten. Ich habe es so eingestellt, dass jeder Rang als User-Titel einen Banner hat. Im Profil und in der Rubrik "Zurzeit aktive Mitarbeiter" wird der Banner richtig angezeigt. In der User-Navigation jedoch nicht. Könnte mir jemand helfen? Ich habe den Code für die Banner so in die EXTRA.css Datei geschrieben:
.custom-title-admin {
background-color: #ff5555;
border: 1px solid #000000;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
border-radius: 4px;
padding: 4px;
margin: 4px 0;
width: 100px;
height: 16px;
text-align: center;
color: white;
font-size: 11px;
}
.sidebar .custom-title-admin {
margin-left: 43px;
max-width: 76px;
}
----------------------------------------------------------------------------
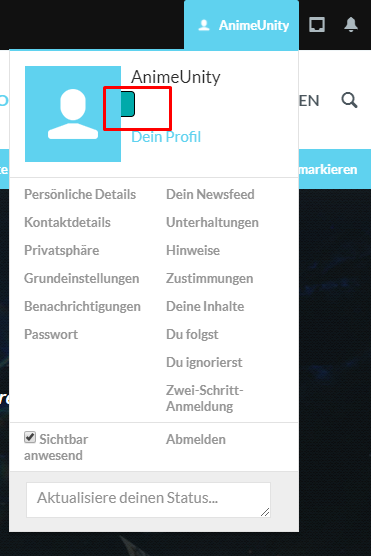
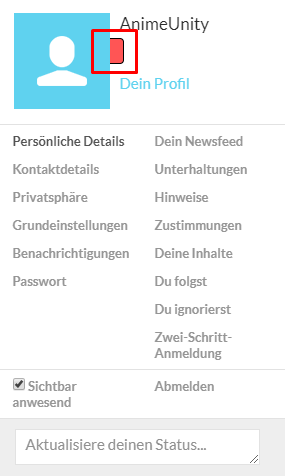
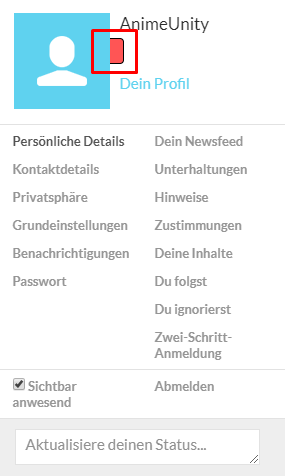
So schaut es momentan aus:


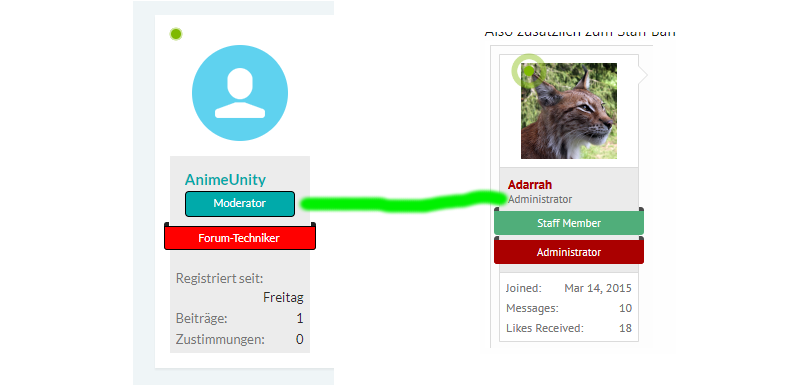
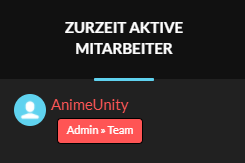
Der rot umkreiste Banner soll unter dem Namen vollständig zu sehen sein. Wie hier:

Dankeschön für eure Aufmerksamkeit! Ich freue mich auf hilfreiche Antworten.
Mit freundlichen Grüßen,
- Helix
ich bin gerade dabei ein Forum einzurichten. Ich habe es so eingestellt, dass jeder Rang als User-Titel einen Banner hat. Im Profil und in der Rubrik "Zurzeit aktive Mitarbeiter" wird der Banner richtig angezeigt. In der User-Navigation jedoch nicht. Könnte mir jemand helfen? Ich habe den Code für die Banner so in die EXTRA.css Datei geschrieben:
.custom-title-admin {
background-color: #ff5555;
border: 1px solid #000000;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
border-radius: 4px;
padding: 4px;
margin: 4px 0;
width: 100px;
height: 16px;
text-align: center;
color: white;
font-size: 11px;
}
.sidebar .custom-title-admin {
margin-left: 43px;
max-width: 76px;
}
----------------------------------------------------------------------------
So schaut es momentan aus:


Der rot umkreiste Banner soll unter dem Namen vollständig zu sehen sein. Wie hier:

Dankeschön für eure Aufmerksamkeit! Ich freue mich auf hilfreiche Antworten.
Mit freundlichen Grüßen,
- Helix