Mahlzeit zusammen,
in unserem Forum welches wir derzeit etwas grafisch überarbeiten, haben wir einen Header, der die Breite des Contents besitzt.
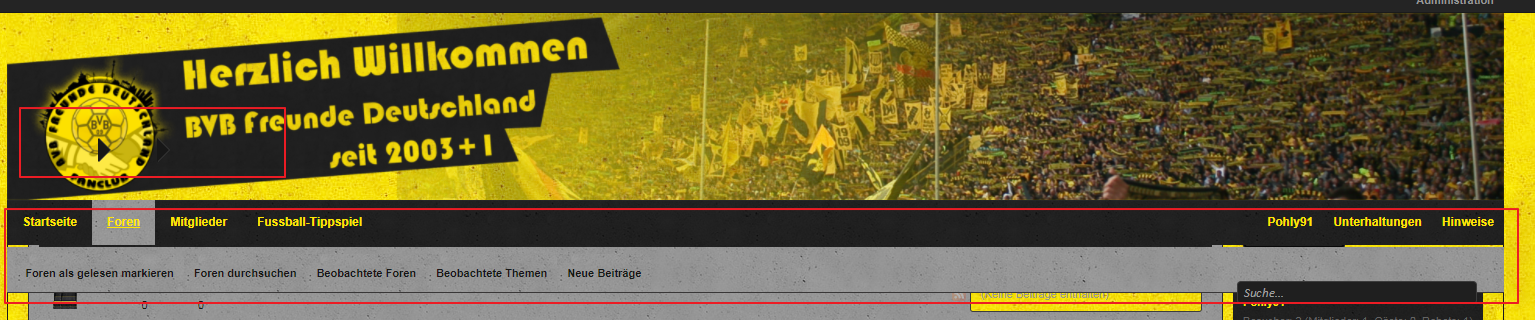
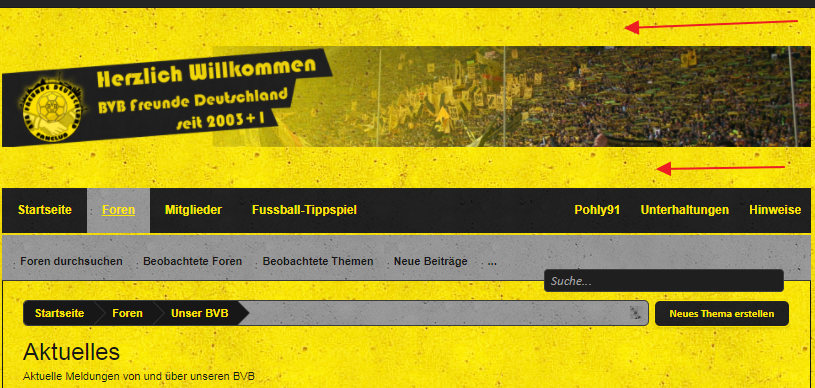
Da der ganze Style responsive ist, wird auch die Grafik mitverkleinert wenn das Fenster kleiner wird. Leider ist es so, dass nur der Header kleinder wird und nicht der "Container" der ihn umgibt. Der "Container in dem es liegt ist hart mit 136px vorgegeben. Wenn man das ganze auf 12,5% ändert, dann funktioniert das verkleinern perfekt, allerdings hat man dann das Problem, dass der ganze Style etwas nach oben rutscht und so zum Beispiel die Breadcrombs total verdeckt sind und "hinter" der Navigation liegen.
Eine direkte Codeanpassung in der "runaway_css.css" brachte auch keinen Unterschied:
Ich hoffe man kann das einiger Maßen verstehen.
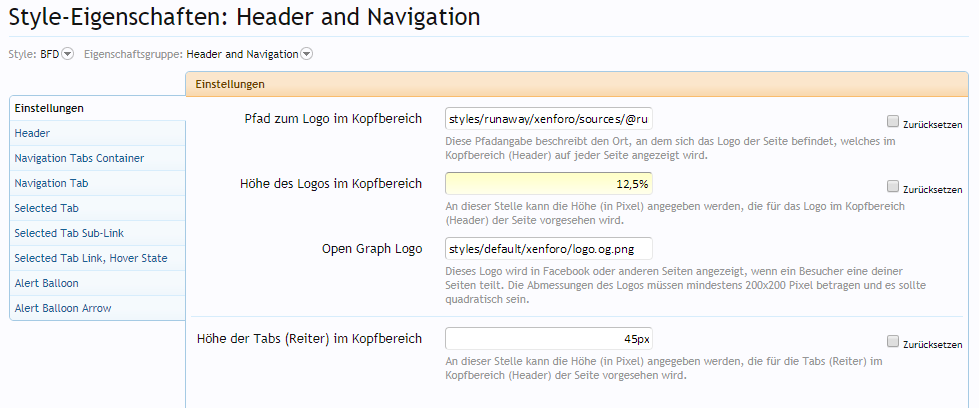
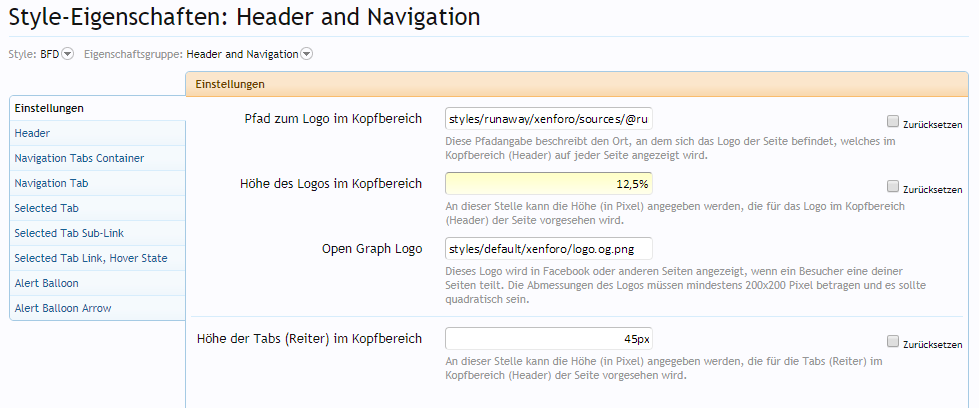
Admin Panel:

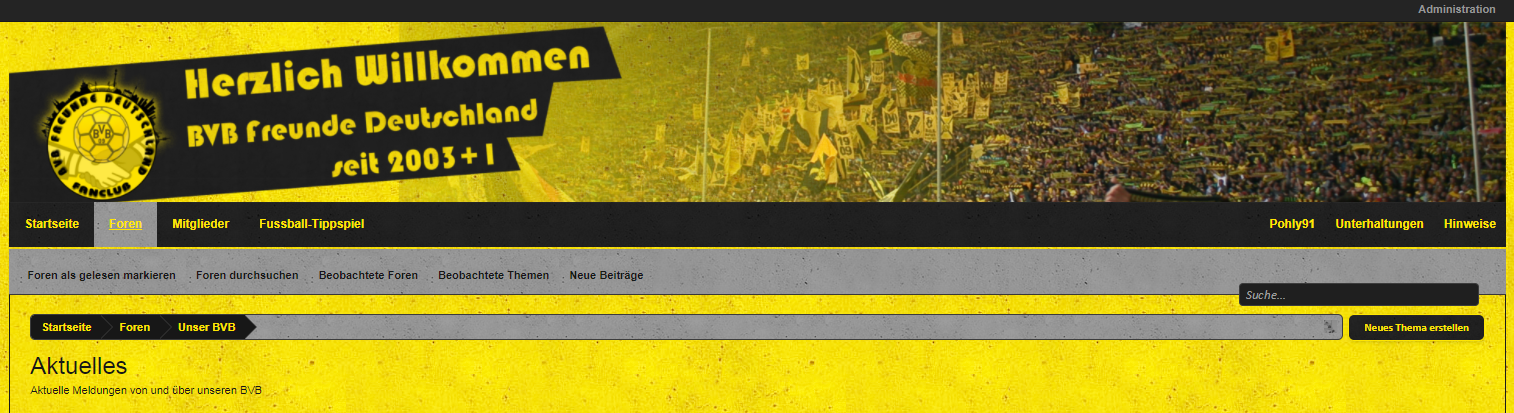
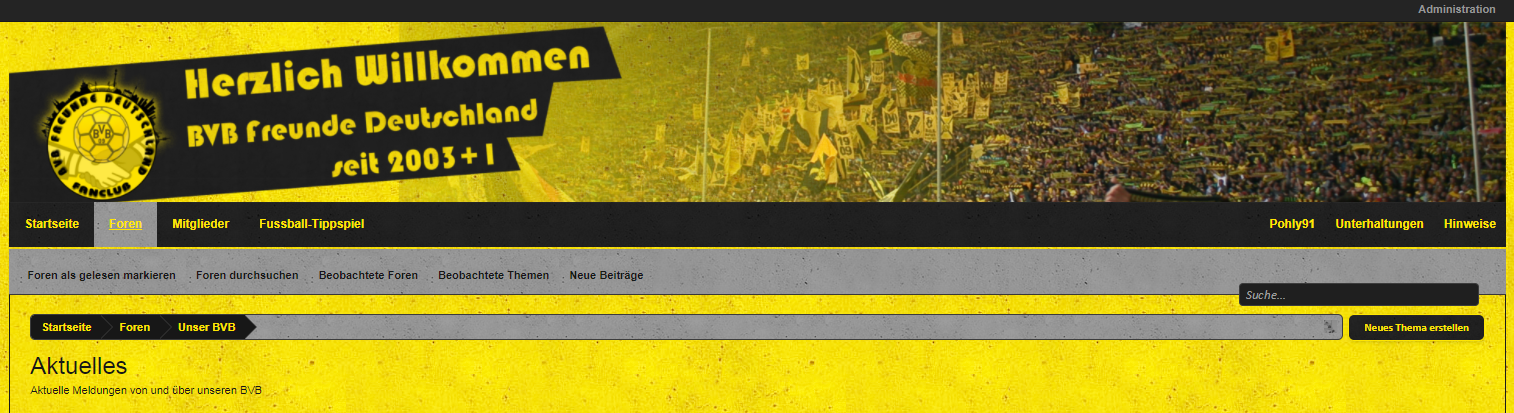
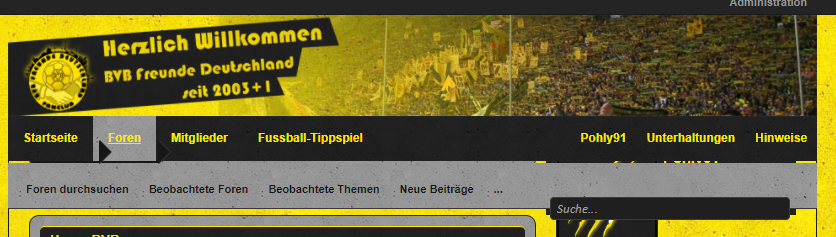
Fester Wert Fullscreen:

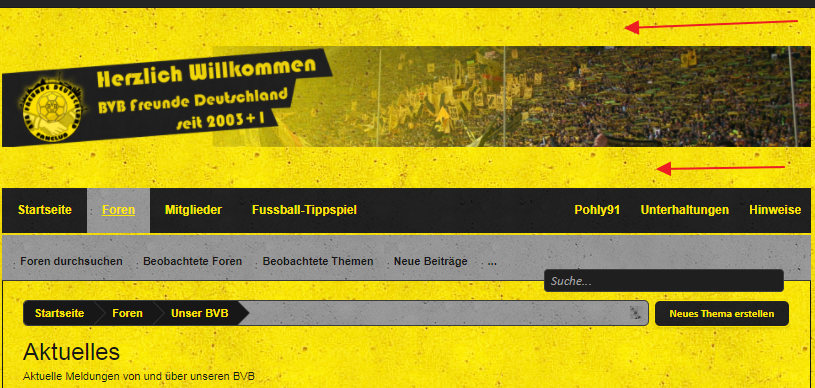
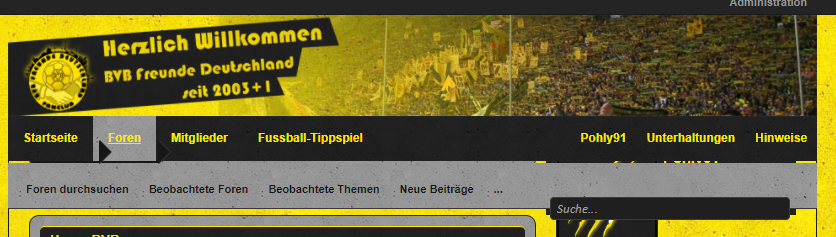
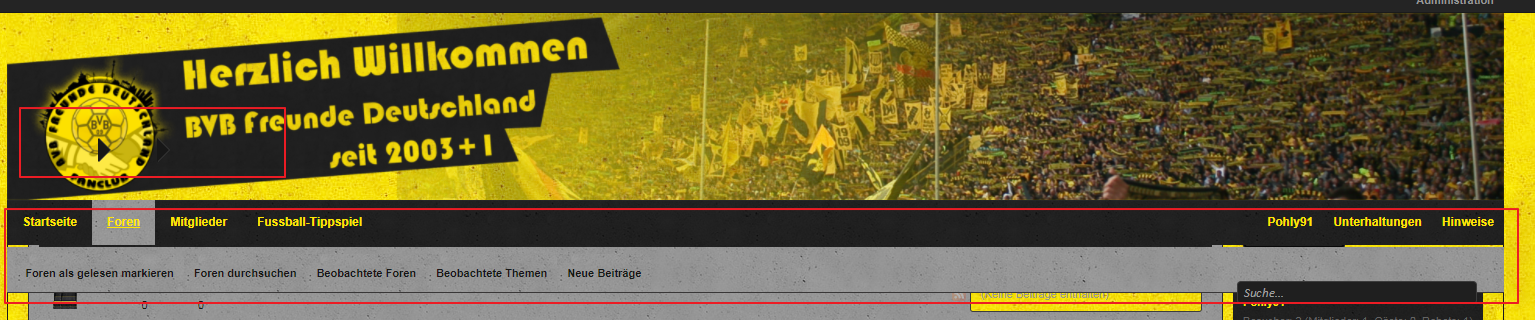
Fester Wert verkleinert:

Prozent Fullscreen:

Prozent verkleinert:

Besten dank im Voraus.
in unserem Forum welches wir derzeit etwas grafisch überarbeiten, haben wir einen Header, der die Breite des Contents besitzt.
Da der ganze Style responsive ist, wird auch die Grafik mitverkleinert wenn das Fenster kleiner wird. Leider ist es so, dass nur der Header kleinder wird und nicht der "Container" der ihn umgibt. Der "Container in dem es liegt ist hart mit 136px vorgegeben. Wenn man das ganze auf 12,5% ändert, dann funktioniert das verkleinern perfekt, allerdings hat man dann das Problem, dass der ganze Style etwas nach oben rutscht und so zum Beispiel die Breadcrombs total verdeckt sind und "hinter" der Navigation liegen.
Eine direkte Codeanpassung in der "runaway_css.css" brachte auch keinen Unterschied:
Code:
#logoBlock .pageWidth
{
height: 12.5%;
background: url(@imagePath/xenforo/sources/@runawaycolor/logoblock.png) repeat top center #000;
}Ich hoffe man kann das einiger Maßen verstehen.
Admin Panel:

Fester Wert Fullscreen:

Fester Wert verkleinert:

Prozent Fullscreen:

Prozent verkleinert:

Besten dank im Voraus.
