- Registriert
- 1. Apr. 2014
- Beiträge
- 143
- Punkte
- 68
Habe folgendes Problem:
Mit Widget Framework die Sidebar befüllt.
Unter anderem ein widget welches neue Antworten in Themen auszugsweise anzeigt.
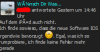
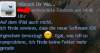
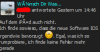
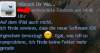
Es weden dort aber die Umlaute nicht angezeigt bezw. kryptische Zeichen dafür.
Server läuft auf utf-8. Auch im Html ist dies so definiert.
Das ganze betrifft aber nur das widget. Der Rest des Forums wird tadellos angezeigt.
Irgend jemand eine Idee wo ich da ansetzen könnte?
Das muss irgendeine Style Sache sein.
Im Default und im BP-Black Style ist es so.

Im Space Style hingegen nicht.

Mit Widget Framework die Sidebar befüllt.
Unter anderem ein widget welches neue Antworten in Themen auszugsweise anzeigt.
Es weden dort aber die Umlaute nicht angezeigt bezw. kryptische Zeichen dafür.
Server läuft auf utf-8. Auch im Html ist dies so definiert.
Das ganze betrifft aber nur das widget. Der Rest des Forums wird tadellos angezeigt.
Irgend jemand eine Idee wo ich da ansetzen könnte?
Das muss irgendeine Style Sache sein.
Im Default und im BP-Black Style ist es so.

Im Space Style hingegen nicht.




 werde es aber dennoch mal probieren gelöst zu bekommen , und evt dich mal nach Hilfe fragen wenn es ok wäre ?
werde es aber dennoch mal probieren gelöst zu bekommen , und evt dich mal nach Hilfe fragen wenn es ok wäre ?