- Registriert
- 14. Mai 2017
- Beiträge
- 186
- Punkte
- 68
- XF Version
- 1.5.13
- PHP-Version
- 5.5.38
- MySQL/MariaDB
- 5.6.38
- Provider/Hoster
- ALL-INKL.COM
Mich stört schon seit längerer Zeit eine "Kleinigkeit" ...
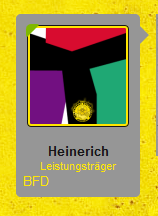
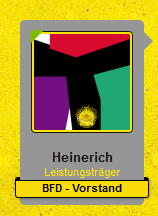
Die Beschriftung für das Bild, neben den Beiträgen ist rechtsbündig, die der Beschriftungen für Banner zentriert formatiert.
Ggf. kann ich eine weitere Änderung, in einem Aufwasch erledigen.
Da ich ja wenig bis keine Ahnung habe, brauche ich eure Hilfe (vermutlich bei CSS).
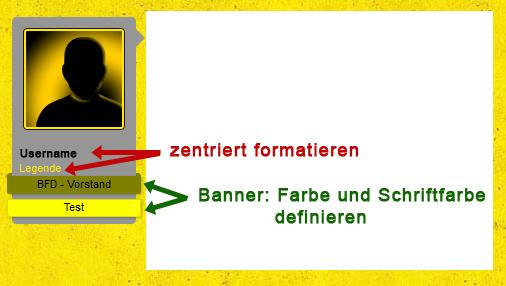
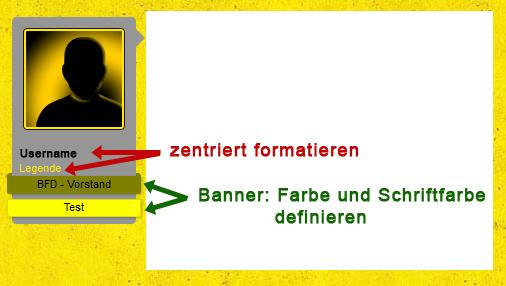
Das will ich machen:

Und nu brächte ich ne Info, wie die CSS-Datei heißt und wo die liegt, damit ich den 1. Schritt hinbekomme.
Für andere Benutzergruppenbanner müsste ich, wenn ich das richtig verstanden habe, eigene css-Dateien (??) erstellen. Jedenfalls sehe ich, in den Einstellungen der Benutzergruppen, unter "Erscheinungsbild des Banners", ganz am Ende "Andere, individuellen CSS Klassen-Namen verwenden". Ich nehme an, dass ist ein Verweis, auf eine CSS-"Datei" (oder Beschreibung oder was auch immer).
Sehr, sehr dankbar wäre ich natürlich, wie immer ....
Die Beschriftung für das Bild, neben den Beiträgen ist rechtsbündig, die der Beschriftungen für Banner zentriert formatiert.
Ggf. kann ich eine weitere Änderung, in einem Aufwasch erledigen.
Da ich ja wenig bis keine Ahnung habe, brauche ich eure Hilfe (vermutlich bei CSS).
Das will ich machen:

Und nu brächte ich ne Info, wie die CSS-Datei heißt und wo die liegt, damit ich den 1. Schritt hinbekomme.
Für andere Benutzergruppenbanner müsste ich, wenn ich das richtig verstanden habe, eigene css-Dateien (??) erstellen. Jedenfalls sehe ich, in den Einstellungen der Benutzergruppen, unter "Erscheinungsbild des Banners", ganz am Ende "Andere, individuellen CSS Klassen-Namen verwenden". Ich nehme an, dass ist ein Verweis, auf eine CSS-"Datei" (oder Beschreibung oder was auch immer).
Sehr, sehr dankbar wäre ich natürlich, wie immer ....



 (wehe es lacht jemand ....
(wehe es lacht jemand ....